Настройка табличного HTML-виджета
В этой статье рассмотрим пример виджета, который использует источник данных как основу для вывода таблицы.
Предположим, что нужный источник данных у нас уже есть, и для него настроены необходимые отборы. В таком случае очередность действий будет следующей:
- Откройте «Журнал HTML-виджетов» — нажмите Создать.
- В качестве владельца укажите интерфейс «Директор» (находится в категории «Обработки»).
- Введите название, установите тип HTML и сохраните.
- При желании в дополнительных параметрах добавьте получение данных из источника данных — в качестве вычисляемого выражения используйте за основу следующую строку:
яъПрикладныеОбъекты.ТаблицаИсточникаДанных(яъМетаданные.ссОбъектПоНавигационнойСсылке("e1cib/data/Справочник.яъИсточникиДанных?ref=bc8dd85ed320709611ecd8299f23d244"), _ст("Организация,КонецПериода", @Организация, @ТекущаяДата.КонецПериода))
- e1cib/data/... - это навигационная ссылка на сам источник. После него идёт структура с параметрами отбора, которые будут переданы при формировании таблицы (это могут быть любые параметры для запроса, например отборы).
- В качестве отборов можно использовать параметры, указываемые пользователем в шапке. Все доступные названия отборов можно увидеть в макете Обработчики.яъИнтерфейсы.яъНастройкиИнтерфейсов.
- Также доступно два дополнительных параметра: выбранная в интерфейсе дата (структура "ТекущаяДата" с полями "НачалоПериода" и "КонецПериода") и заголовок выводимого виджета ("Заголовок").
При первом открытии макета появится заготовка блока с выводом заголовка. Под код самого виджета там будут выделены 3 пустые строки, в них и описывайте логику.
Для вывода таблицы, воспользуемся несколькими тегами HTML:
- table — в тег table заключается любая таблица в HTML. Это самый важный тег, его опускать нельзя.
- thead — thead (table head) служит в качестве "контейнера для строк заголовка". В нём располагается, как правило, один tr.
- tbody — tbody (table body) является, в свою очередь, "контейнером для строк таблицы". В нём так же располагаются вложенные теги tr.
- tr — в tr (table row) может быть включены как теги th, как и td.
- td — td (table data) определяет ячейку таблицы.
- th — th (table head) определяет ячейку таблицы для заголовка.
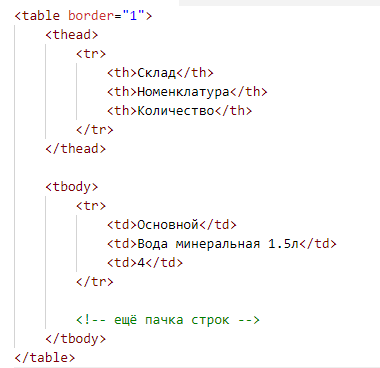
Самый простой макет может выглядеть таким образом:
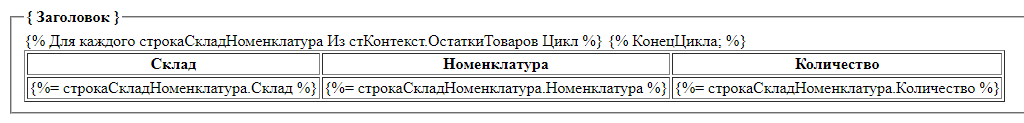
Теперь приведите макет в вид, пригодный для шаблонизатора:
Чтобы вывести таблицу, воспользуемся тегом шаблонизатора "Вычислить". Он позволяет при отрисовке выполнить произвольный код на 1С, включая циклы, условия и прочее.
Для этого в теге просто наберите цикл:
- <table>
- {% Для Каждого строкаСкладНоменклатура из стКонтекст.ОстаткиТоваров Цикл %}
- {% КонецЦикла; %}
- </table>
- стКонтекст — контекст вывода шаблона. В нём доступны все параметры отбора, а так же дополнительные параметры самого элемента печатной формы.
- К нему нужно явно обращаться только в тегах "Выполнить", для "Вычислить" можно использовать синоним @ (@ОстаткиТоваров).
Теперь добавьте вывод самих данных. Для этого нам нужен тег <tr> вместе с вложенными в него <td>.
- <tr>
- <td>{%= строкаСкладНоменклатура.Склад %}</td'>
- <td>{%= строкаСкладНоменклатура.Номенклатура %}</td>
- <td>{%= строкаСкладНоменклатура.Количество %}</td>
- </tr>
Здесь использовался тег "Вычислить", потому что переменная, созданная в ходе "обхода коллекции" циклом, не помещается в контекст, а потому тег "Переменная" не сработает.
Итоговый шаблон:
Несколько важных замечаний об устройстве шаблонизатора:
- Шаблонизатор рисует HTML на основании предоставленного макета страницы с вложенными в неё специальными тегами. Делает он это на сервере.
- Шаблонизатор не может заставить клиент выполнить какой-то код на 1C при "отрисовке", но он может вложить его в страницу, который сработает при каком-то действии пользователя (например, при клике курсором по определенному элементу).
- Шаблонизатор ничего не знает про валидность HTML; если составить некорректный HTML, то он его всё равно рисует, но браузерный движок не сможет его правильно "отрисовать".
- При простом выводе переменных (тег { Переменная }), шаблонизатор оперирует исключительно контекстом. Если создаётся какая-то переменная прямо в рамках страницы, то её нужно выводить через тег вычисления ({%= Переменная %}).
Популярные теги:
- <b> - выделяет текст жирным.
- <i> - выделяет текст курсивом.
- <strike> - зачёркивает текст.
- <img> - вставляет картинку.
- <p> - вставляет параграф текста.
Справочный материал по синтаксису шаблонизатора можно найти тут: Разработка веб-виджетов