Настройка табличного HTML-виджета — различия между версиями
м |
|||
| (не показано 16 промежуточных версий 4 участников) | |||
| Строка 1: | Строка 1: | ||
| − | <noinclude>[[Категория: | + | <noinclude>[[Категория: Работа с данными (КУС)|Т]] |
| + | [[Категория: Администрирование и настройка (УД)|Т]] | ||
| + | [[Категория: Администрирование (УАУ8)|Т]]</noinclude> | ||
| + | {| align="right" | ||
| + | | __TOC__ | ||
| + | |} | ||
В этой статье рассмотрим пример виджета, который использует источник данных как основу для вывода таблицы. Приведенный здесь порядок действий применим в случае, если нужный источник данных у нас уже есть, и для него настроены необходимые отборы. | В этой статье рассмотрим пример виджета, который использует источник данных как основу для вывода таблицы. Приведенный здесь порядок действий применим в случае, если нужный источник данных у нас уже есть, и для него настроены необходимые отборы. | ||
== Порядок действий == | == Порядок действий == | ||
| − | # Откройте | + | # Откройте '''«HTML виджеты»''' — нажмите '''Создать'''. |
# В качестве владельца укажите интерфейс «Директор» (находится в категории «Обработки»). | # В качестве владельца укажите интерфейс «Директор» (находится в категории «Обработки»). | ||
# Введите название, установите тип HTML и сохраните. | # Введите название, установите тип HTML и сохраните. | ||
| Строка 21: | Строка 26: | ||
#: [[Файл:Простой макет виджета VSCodium.png]] | #: [[Файл:Простой макет виджета VSCodium.png]] | ||
# Чтобы вывести таблицу, воспользуйтесь тегом шаблонизатора «Вычислить». Он позволяет при отрисовке выполнить произвольный код на 1С, включая циклы, условия и прочее. Для этого в теге просто наберите цикл: | # Чтобы вывести таблицу, воспользуйтесь тегом шаблонизатора «Вычислить». Он позволяет при отрисовке выполнить произвольный код на 1С, включая циклы, условия и прочее. Для этого в теге просто наберите цикл: | ||
| − | #: <code><''table''> <br> ''{% Для Каждого строкаСкладНоменклатура из <br> стКонтекст.ОстаткиТоваров Цикл %}'' <br> ''{% КонецЦикла; %}'' <br> <''/table''> | + | #: <code><''table''> <br> ''{% Для Каждого строкаСкладНоменклатура из <br> стКонтекст.ОстаткиТоваров Цикл %}'' <br> ''{% КонецЦикла; %}'' <br> <''/table''></code> |
#* стКонтекст — контекст вывода шаблона. В нём доступны все параметры отбора, а так же дополнительные параметры самого элемента печатной формы. | #* стКонтекст — контекст вывода шаблона. В нём доступны все параметры отбора, а так же дополнительные параметры самого элемента печатной формы. | ||
#* К нему нужно явно обращаться только в тегах "Выполнить", для "Вычислить" можно использовать синоним @ (@ОстаткиТоваров) | #* К нему нужно явно обращаться только в тегах "Выполнить", для "Вычислить" можно использовать синоним @ (@ОстаткиТоваров) | ||
| Строка 27: | Строка 32: | ||
#: <code><''tr''> <br> <''td''>{%= строкаСкладНоменклатура.Склад %}<''/td''> <br> <''td''>{%= строкаСкладНоменклатура.Номенклатура %}<''/td''> <br> <''td''>{%= строкаСкладНоменклатура.Количество %}<''/td''> <br> <''/tr''></code> | #: <code><''tr''> <br> <''td''>{%= строкаСкладНоменклатура.Склад %}<''/td''> <br> <''td''>{%= строкаСкладНоменклатура.Номенклатура %}<''/td''> <br> <''td''>{%= строкаСкладНоменклатура.Количество %}<''/td''> <br> <''/tr''></code> | ||
#* Здесь использовался тег "Вычислить", потому что переменная, созданная в ходе "обхода коллекции" циклом, не помещается в контекст, а потому тег "Переменная" не сработает. | #* Здесь использовался тег "Вычислить", потому что переменная, созданная в ходе "обхода коллекции" циклом, не помещается в контекст, а потому тег "Переменная" не сработает. | ||
| − | # Итоговый шаблон: | + | # Итоговый шаблон простого HTML-виджета выглядит следующим образом: |
| − | + | : [[Файл:Html-виджет интерфейс Директор.png|мини|left|850пкс|'''Отображение шаблона HTML-виджета в интерфейсе «Директор»''']] | |
| + | : Код шаблона HTML-виджета: | ||
| + | <syntaxhighlight lang="html" class="toccolours mw-collapsible mw-collapsed" style="overflow: auto"> | ||
| + | <fieldset> | ||
| + | <legend> | ||
| + | <span class="legend"> | ||
| + | <b>{ Заголовок }</b> | ||
| + | </span> | ||
| + | </legend> | ||
| + | |||
| + | <table border="1"> | ||
| + | <thead> | ||
| + | <tr> | ||
| + | <th>Склад</th> | ||
| + | <th>Номенклатура</th> | ||
| + | <th>Количество</th> | ||
| + | </tr> | ||
| + | </thead> | ||
| + | <tbody> | ||
| + | {% Для Каждого строкаСкладНоменклатура из стКонтекст.ОстаткиТоваров Цикл %} | ||
| + | <tr> | ||
| + | <td>{%= строкаСкладНоменклатура.Склад %}</td> | ||
| + | <td>{%= строкаСкладНоменклатура.Номенклатура %}</td> | ||
| + | <td>{%= строкаСкладНоменклатура.Количество %}</td> | ||
| + | </tr> | ||
| + | {% КонецЦикла; %} | ||
| + | </tbody> | ||
| + | </table> | ||
| + | |||
| + | </fieldset> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | <div style="clear:{{{1|both}}};"></div> | ||
== Полезная информация == | == Полезная информация == | ||
| Строка 45: | Строка 82: | ||
* ''{plain}текст{/plain}'' - выведет всё обёрнутое в такой тег "как есть", без компиляции шаблонизатором. Может быть полезно, если вставляете CSS/JS-код. | * ''{plain}текст{/plain}'' - выведет всё обёрнутое в такой тег "как есть", без компиляции шаблонизатором. Может быть полезно, если вставляете CSS/JS-код. | ||
* ''{%= выражение %}'' - производит вычисление выражения и его вывод в странице. Чтобы обратиться к данным контекста здесь, необходимо предварить имя переменной знаком собаки (@). Запись вида {%= Формат(5 + @Сумма, "ЧДЦ=2") %} заставит компилятор раскрыть выражение в получение значения переменной Сумма из контекста, сложить и вывести в странице, предварительно прогнав результат через функцию Формат(), оставив после запятой только две цифры. | * ''{%= выражение %}'' - производит вычисление выражения и его вывод в странице. Чтобы обратиться к данным контекста здесь, необходимо предварить имя переменной знаком собаки (@). Запись вида {%= Формат(5 + @Сумма, "ЧДЦ=2") %} заставит компилятор раскрыть выражение в получение значения переменной Сумма из контекста, сложить и вывести в странице, предварительно прогнав результат через функцию Формат(), оставив после запятой только две цифры. | ||
| − | * ''{ Переменная }'' - выведет значение переменной контекста. По | + | * ''{ Переменная }'' - выведет значение переменной контекста. По умолчанию лезет в контекст, использовать знак собаки для явного обращения не нужно. |
* ''{% Код %}'' - вставит код между тегами в шаблон как есть. Через этот тег можно вставлять условия, циклы и всё, что можно делать через другие теги. Уже подготовленный к выводу текст лежит в переменной Результат, контекст - стКонтекст (обращаться к нему через собаку здесь нельзя, сделано во избежание возможных лишних замен компилятором; необходимо использовать контекст напрямую). | * ''{% Код %}'' - вставит код между тегами в шаблон как есть. Через этот тег можно вставлять условия, циклы и всё, что можно делать через другие теги. Уже подготовленный к выводу текст лежит в переменной Результат, контекст - стКонтекст (обращаться к нему через собаку здесь нельзя, сделано во избежание возможных лишних замен компилятором; необходимо использовать контекст напрямую). | ||
Текущая версия на 13:41, 21 ноября 2024
В этой статье рассмотрим пример виджета, который использует источник данных как основу для вывода таблицы. Приведенный здесь порядок действий применим в случае, если нужный источник данных у нас уже есть, и для него настроены необходимые отборы.
Порядок действий
- Откройте «HTML виджеты» — нажмите Создать.
- В качестве владельца укажите интерфейс «Директор» (находится в категории «Обработки»).
- Введите название, установите тип HTML и сохраните.
- При желании в дополнительных параметрах добавьте получение данных из источника данных — в качестве вычисляемого выражения используйте за основу следующую строку:
яъПрикладныеОбъекты.ТаблицаИсточникаДанных(яъМетаданные.ссОбъектПоНавигационнойСсылке("e1cib/data/Справочник.яъИсточникиДанных?ref=bc8dd85ed320709611ecd8299f23d244"), _ст("Организация,КонецПериода", @Организация, @ТекущаяДата.КонецПериода))
- e1cib/data/... - это навигационная ссылка на сам источник. После него идёт структура с параметрами отбора, которые будут переданы при формировании таблицы (это могут быть любые параметры для запроса, например отборы).
- В качестве отборов можно использовать параметры, указываемые пользователем в шапке. Все доступные названия отборов можно увидеть в макете Обработчики.яъИнтерфейсы.яъНастройкиИнтерфейсов.
- Также доступно два дополнительных параметра: выбранная в интерфейсе дата (структура "ТекущаяДата" с полями "НачалоПериода" и "КонецПериода") и заголовок выводимого виджета ("Заголовок").
- При первом открытии макета появится заготовка блока с выводом заголовка. Под код самого виджета там будут выделены 3 пустые строки, в них и описывайте логику.
- Для вывода таблицы, воспользуемся несколькими тегами HTML:
- table — в тег table заключается любая таблица в HTML. Это самый важный тег, его опускать нельзя
- thead — thead (table head) служит в качестве "контейнера для строк заголовка". В нём располагается, как правило, один tr
- tbody — tbody (table body) является, в свою очередь, "контейнером для строк таблицы". В нём так же располагаются вложенные теги tr
- tr — в tr (table row) может быть включены как теги th, как и td
- td — td (table data) определяет ячейку таблицы
- th — th (table head) определяет ячейку таблицы для заголовка
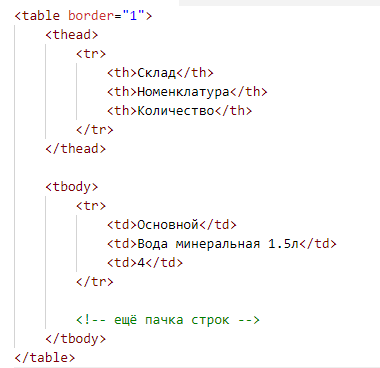
- Самый простой макет может выглядеть таким образом:
- Чтобы вывести таблицу, воспользуйтесь тегом шаблонизатора «Вычислить». Он позволяет при отрисовке выполнить произвольный код на 1С, включая циклы, условия и прочее. Для этого в теге просто наберите цикл:
<table>
{% Для Каждого строкаСкладНоменклатура из
стКонтекст.ОстаткиТоваров Цикл %}
{% КонецЦикла; %}
</table>
- стКонтекст — контекст вывода шаблона. В нём доступны все параметры отбора, а так же дополнительные параметры самого элемента печатной формы.
- К нему нужно явно обращаться только в тегах "Выполнить", для "Вычислить" можно использовать синоним @ (@ОстаткиТоваров)
- Теперь добавьте вывод самих данных. Для этого нам нужен тег <tr> вместе с вложенными в него <td>
<tr>
<td>{%= строкаСкладНоменклатура.Склад %}</td>
<td>{%= строкаСкладНоменклатура.Номенклатура %}</td>
<td>{%= строкаСкладНоменклатура.Количество %}</td>
</tr>
- Здесь использовался тег "Вычислить", потому что переменная, созданная в ходе "обхода коллекции" циклом, не помещается в контекст, а потому тег "Переменная" не сработает.
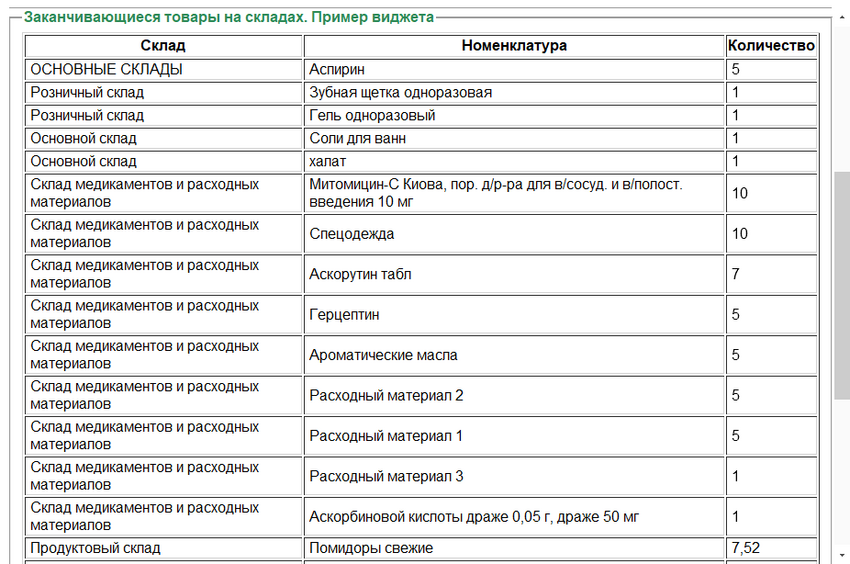
- Итоговый шаблон простого HTML-виджета выглядит следующим образом:
- Код шаблона HTML-виджета:
<fieldset>
<legend>
<span class="legend">
<b>{ Заголовок }</b>
</span>
</legend>
<table border="1">
<thead>
<tr>
<th>Склад</th>
<th>Номенклатура</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
{% Для Каждого строкаСкладНоменклатура из стКонтекст.ОстаткиТоваров Цикл %}
<tr>
<td>{%= строкаСкладНоменклатура.Склад %}</td>
<td>{%= строкаСкладНоменклатура.Номенклатура %}</td>
<td>{%= строкаСкладНоменклатура.Количество %}</td>
</tr>
{% КонецЦикла; %}
</tbody>
</table>
</fieldset>
Полезная информация
Замечания об устройстве шаблонизатора
- Шаблонизатор рисует HTML на основании предоставленного макета страницы с вложенными в неё специальными тегами. Делает он это на сервере.
- Шаблонизатор не может заставить клиент выполнить какой-то код на 1C при "отрисовке", но он может вложить его в страницу, который сработает при каком-то действии пользователя (например, при клике курсором по определенному элементу).
- Шаблонизатор ничего не знает про валидность HTML; если составить некорректный HTML, то он его всё равно рисует, но браузерный движок не сможет его правильно "отрисовать".
- При простом выводе переменных — тег { Переменная } — шаблонизатор оперирует исключительно контекстом. Если создаётся какая-то переменная прямо в рамках страницы, то её нужно выводить через тег вычисления — {%= Переменная %}.
Популярные теги
- <b> - выделяет текст жирным.
- <i> - выделяет текст курсивом.
- <strike> -
зачёркивает текст. - <img> - вставляет картинку.
- <p> - вставляет параграф текста.
Допустимые конструкции тегов
- {plain}текст{/plain} - выведет всё обёрнутое в такой тег "как есть", без компиляции шаблонизатором. Может быть полезно, если вставляете CSS/JS-код.
- {%= выражение %} - производит вычисление выражения и его вывод в странице. Чтобы обратиться к данным контекста здесь, необходимо предварить имя переменной знаком собаки (@). Запись вида {%= Формат(5 + @Сумма, "ЧДЦ=2") %} заставит компилятор раскрыть выражение в получение значения переменной Сумма из контекста, сложить и вывести в странице, предварительно прогнав результат через функцию Формат(), оставив после запятой только две цифры.
- { Переменная } - выведет значение переменной контекста. По умолчанию лезет в контекст, использовать знак собаки для явного обращения не нужно.
- {% Код %} - вставит код между тегами в шаблон как есть. Через этот тег можно вставлять условия, циклы и всё, что можно делать через другие теги. Уже подготовленный к выводу текст лежит в переменной Результат, контекст - стКонтекст (обращаться к нему через собаку здесь нельзя, сделано во избежание возможных лишних замен компилятором; необходимо использовать контекст напрямую).